Transfer-Encoding 헤더
- 안전한 전송을 위해 어떤 인코딩이 메시지에 적용되었는지 수신자에게 알려줌
- Transfer-Encoding 헤더는 hop-by-hop 헤더로, 리소스 자체가 아닌 두 노드 사이에 메시지를 적용
- 다중 노드 연결의 각각의 세그먼트는 Transfer-Encoding의 값을 다르게 사용 가능
※ 참고- 전체 연결에 있어 데이터를 압축하고자 한다면, Content-Encoding 헤더를 대신 사용하는 것을 추천
- HEAD 요청에 대한 응답은 GET 요청에 적용될 값을 출력해줌
Transfer-Encoding 헤더 지시자
1. chunked
- Chunked 인코딩 전송방식은 HTTP 1.1에서 사용가능한 스트리밍 데이터 전송 방식
- 데이터가 일련의 청크(Chunked Message) 내에서 전송
- Content-Length 헤더는 생략
- 각 청크의 앞부분에 현재 청크의 길이가 16진수 형태로 오고 그 뒤에는 '\r\n'이 오고 그 다음에 청크 자체가 오며, 그 뒤에는 다시 '\r\n'이 옮
- 종료 청크는 길이가 0인 것을 제외하면 일반적인 청크와 다르지 않음
- (비어있을수도 있는) 연속된 엔티티 헤더 필드로 구성된 트레일러(Trailer)가 옮
2. compress
- Lempel-Ziv-Welch (LZW) 알고리즘을 사용하는 형식
- compress 값의 이름은 알고리즘을 구현한 UNIX compress 프로그램에서 차용된 것
- compress는 대부분의 UNIX 배포판에서 제외된 압축 프로그램
- content-encoding에서 compress는 특허 문제로 인해 오늘날 거의 대부분의 브라우저에서 사용되지 않고 있
3. deflate
- (RFC 1951에 정의된) deflate 압축 알고리즘과 함께 (RFC 1950에서 정의된) zlib 구조체를 사용
4. gzip
- 32비트 CRC를 이용한 Lempel-Ziv coding (LZ77)을 사용하는 형식
- gzip은 근본적으로 UNIX gzip 프로그램의 형식
- HTTP/1.1 표준에서 gzip을 content-encoding을 지원하는 서버는 호환성 목적을 위해 x-gzip을 별칭으로 인지할 것을 권고
5. identity
- 압축이나 수정이 없는 정체성 기능을 나타냄
- 명시적으로 지정되는 경우를 제외하고 항상 허용 가능한 것으로 간주
Transfer-Encoding: chunked 헤더 사용 설명
- Chunked 방식은 전달하려는 컨텐츠의 사이즈가 큰 경우 서버의 처리 지연을 보완할수 있는 방법
- Transfer-Encoding 헤더는 Chunked 전송방식으로 데이터를 전달하려 할때 주로 사용되는 헤더
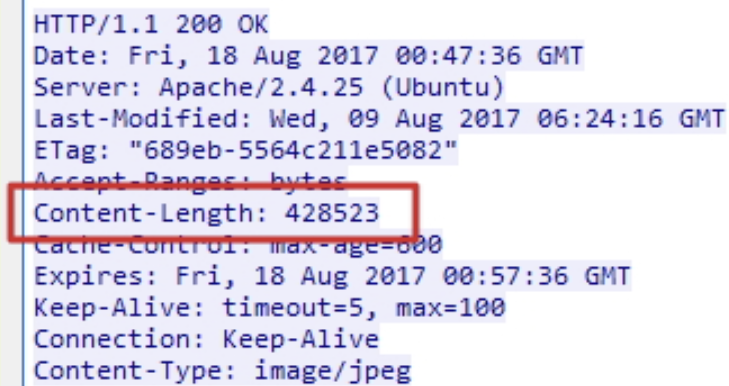
- HTTP 1.1에서는 Content-Length라는 헤더로 전달하고자 하는 컨텐츠의 사이즈 표시 필요
- 하나의 TCP 커넥션에 여러개의 요청이 가능하기 때문에 클라이언트는 요청마다 전달될 컨텐츠의 데이터 사이즈를 미리 알고 있어야 함
- Content-Length 헤더로 웹서버에 데이터 처리 과정 → 컨텐츠의 사이즈가 엄청 큰 경우 문제가 발생
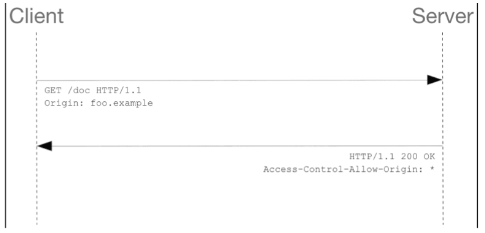
- 웹서버가 클라이언트의 요청을 받음
- 웹서버는 클라이언트에게 전달해 줄 컨텐츠의 사이즈를 먼저 계산
- 계산된 컨텐츠의 전체 사이즈와 함께 데이터를 전달

※ 주의- 2번 과정에서 컨텐츠의 사이즈가 엄청 큰 경우 문제가 발생 가능
- 컨텐츠가 큰 경우 전체 사이즈를 계산하는 과정이 오래 걸림 → 클라이언트가 느끼는 지연시간에 반영됨
- 컨텐츠 사이즈가 큰 경우, 더 효율적인 다른 방식이 필요
- 컨텐츠의 사이즈가 매우 큰 경우 Content-Length 헤더 문제가 발생 가능 → "Chunked" 전송(청크 인코딩; Chunked transfer encoding))
- Chunked 전송 방식 개념
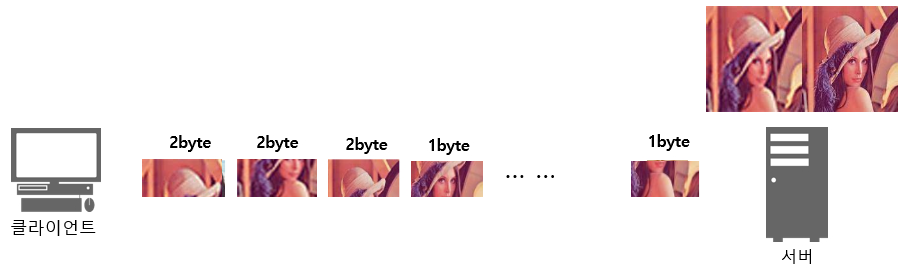
- 전체 Chunk를 한번에 주지 않고, Chunked 방식으로 조금씩 조금씩 전송하는 방식
- 웹서버는 Chunked 방식으로 데이터를 전송하는 경우에는 전체 사이즈를 한번에 계산할 필요가 없음
- 보내려는 Chunked만 먼저 클라이언트에게 알리고 데이터를 보냄 → 본문이 동적으로 생성됨에 따라, 서버는 일부를 버퍼에 담은 뒤 한 청크를 크기와 함께 청크 메시지 전송
- Chunked 전송 방식 설명
- 클라이언트가 이미지를 요청하면, 웹서버는 전체 이미지의 일부분을 전달
- 전체 이미지의 일부분 사이즈만 알려주면 되기 때문에 전체 사이즈를 계산하지 않아도 됨으로 기존 전송방식의 단점을 극복한 방식
- 컨텐츠의 마지막 부분을 전송하고 나서는 "0" 을 보내어 데이터가 모두 전송되었음을 알림
- Chunked 전송방식에는 Content-Length 헤더가 존재하지 않음

- Chunked 방식의 장점
- 큰 데이터 전송에도 HTTP 연결이 중간에 끊어지지 않게 유지할 수 있음 → HTTP 1.1 연결 유지(Connection: keep-alive, 지속 커넥션)가 활성화
- Content-Length가 필요 없음 → 크기가 가변적인 데이터 전송에 유리(DB 쿼리 결과를 출력하는 HTML 테이블 / 큰 이미지 등에 사용)
- 전체 컨텐츠를 생성할 때까지 대기하지 않음
- Chunked 방식을 통해 데이터 전송 과정
- Transfer-Encoding: Chunked를 통해 Chunked 전송 방식으로 데이터를 전송할 것을 알림
- Transfer-Encoding: Chunked를 보낸 이후 전송하려는 데이터의 부분적인 사이즈를 16진수로 표시하여 알림
- 실제 데이터에 16진수로 표시한 데이터양만큼 보냄
- 위 2~3번 과정을 반복하여 전체 데이터를 전송
- 데이터의 마지막 끝부분에 "0" 을 표시하여 데이터 전송이 완료되었음을 알림
### HTTP 응답 HTTP/1.1 200 OK\r\n Content-type: text/plain\r\n Transfer-encoding: chunked\r\n \r\n ### 청크 #1 9\r\n HI, Hippo\r\n ### 청크 #2 25\r\n My name is Hippo. byebye~\r\n ### 마지막 청크 0\r\n \r\n
- Chunked 전송 방식 개념
참고 자료 : Transfer-Encoding - HTTP | MDN (mozilla.org)
참고 자료 : 청크 인코딩(Chunked transfer e.. : 네이버블로그 (naver.com)
'HTTP > HTTP 헤더' 카테고리의 다른 글
| HTTP 프로토콜 Vary 헤더 (0) | 2022.06.25 |
|---|---|
| HTTP 프로토콜 server 헤더 (0) | 2022.06.25 |
| HTTP 프로토콜 Range 헤더 (0) | 2022.06.25 |
| HTTP 프로토콜 Pragma 헤더 (0) | 2022.06.25 |
| HTTP 프로토콜 Last-Modified 헤더 (0) | 2022.06.25 |